Bugün eşimin sponsorluğunu üstlendiği bu yazımda, WordPress için yazdığı Responsivity Plugin‘ini sizlere tanıtacağım.
Responsivity, Web projelerimiz için duyarlılık düzenlemelerini kolaylaştıran bir araçtır. Web sitelerimizin belirli cihazlarda( iPhone 4, 4S, 5, 5C, 5S, SE, 6, 6S, 7, 8, 6 Plus, 6S Plus, 7 Plus…, Macbook Pro 13, 15, 17, iPad , iMac ve Current Screen kısacası tüm cihazlar diyebiliriz😅) veya bazı özel ekran boyutlarında nasıl göründüğünü görebilir veya müşterilerimize bu görüntüleri bir bağlantı olarakta gönderebiliriz.

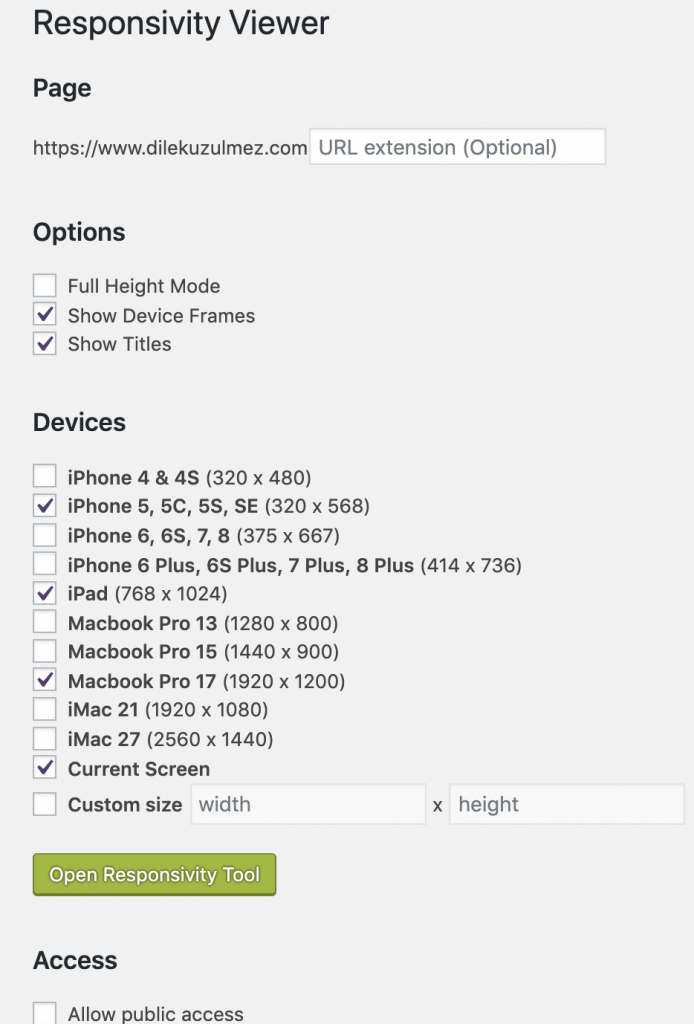
Yandaki resimde olduğu gibi istediğimiz bir sayfayı, seçenekleri, cihazları seçerek Web projemizin o cihazlardaki görünümünü incelemeye başlayabiliriz.
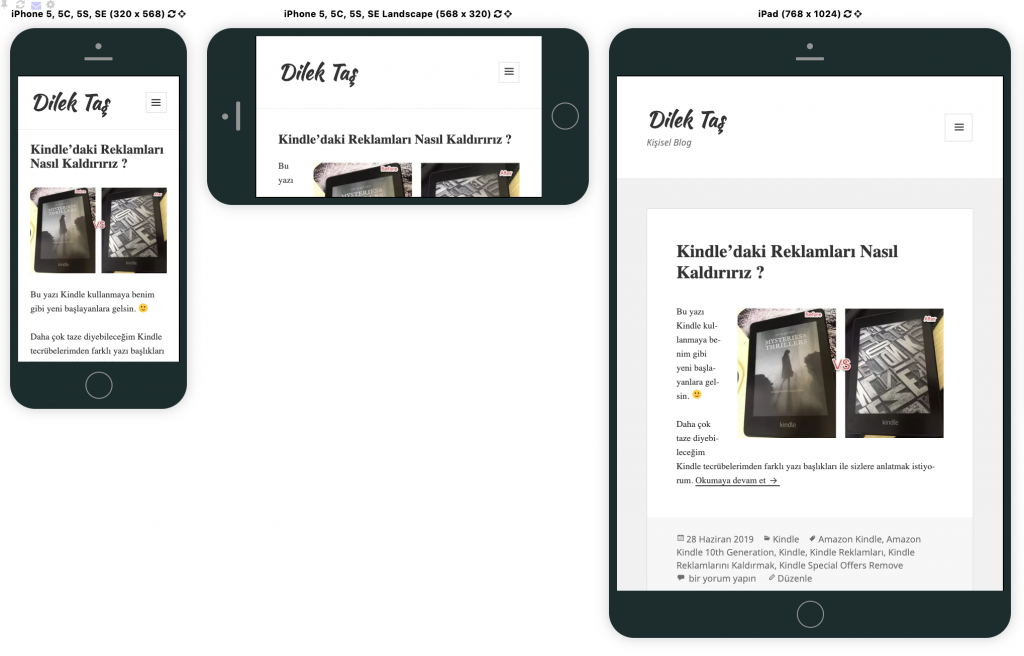
 Örneğin yukarıdaki resimde iPhone 4, 4S, 5, 5C, 5S, SE ve iPad’de benim blogumun nasıl göründüğünü görüyorsunuz. Böylece kodladığımız web projelerinin mobil cihazlar ya da istediğimiz cihazlardaki tasarımında herhangi bir sorun varsa farketmemiz işte bu kadar kolay !
Örneğin yukarıdaki resimde iPhone 4, 4S, 5, 5C, 5S, SE ve iPad’de benim blogumun nasıl göründüğünü görüyorsunuz. Böylece kodladığımız web projelerinin mobil cihazlar ya da istediğimiz cihazlardaki tasarımında herhangi bir sorun varsa farketmemiz işte bu kadar kolay !
Karşılaştığımız tasarım hatalarını da daha önce yayınladığım bu yazımda bulabilirsiniz. 🎉
Böylece müşteriler bize web sitemin Macbook Pro 17’de şurasının kaymış olduğunu görüyorum, yok burasının kaymış olduğunu görüyorum demesine izin vermemiş oluruz. 🙂
Umarım yararlı bir yazı olmuştur. 
