İnsanın öyle bir eşi olmalı ki, blogunuzda (projenizde, işinizde vs.) bir çıkmaza girdiğiniz de ‘Dur şimdi sana öyle bir plugin yazıcam ki, her şeyi halledicek ! ‘ diyebilsin. Bilgisayar mühendisi kafası böyle bir şey işte. 😂
Uzun lafın kısası bugün eşimin sponsorluğunda WordPress için yazdığı Custom Codes Plugin’ini sizlere tanıtacağım. (Reklam için yüksek bir meblağ aldığım doğrudur. 😎)
Custom Codes, WordPress sitenize SASS/CSS, JS ve PHP özelleştirmelerini kolayca gerçekleştirmenizi sağlar. Emmet entegrasyonu sayesinde de yazacağınız CSS kodlarının kısaltmalarını yazıp TAB’e bastıktan sonra otomatik olarak gelmesi çok eğlenceli. (Mesela text-decoration:none; yazmak için sadece tdn yazıp TAB’e basıyosun. )
Şimdi sıra geldi bu pluginin nasıl kullanıldığını bir örnek ile açıklamaya:
Benim blogumda Sosyal Hesaplar bölümü mevcut, bu bölümde Github, LinkedIn, Medium, Instagram, Stack Overflow ve Youtube sosyal hesaplarımın linkleri mevcuttur. Sosyal hesaplarımın hepsi bir ikon olarak blogumda bulunmaktadır ve benim WordPress de kullandığım Yirmi Onbeş teması, arka tarafta ikonları Genericons‘dan çekmektedir. Genericons Neue içerisinde Medium ve Stack Overflow ikonları mevcut değildi.
Blogumda Sosyal Hesaplar kısmında aşağıdaki şekilde bir görüntü mevcuttu :

Gördüğünüz gibi Medium ve Stack Overflow ikonları Genericons Neue içerisinde yer almadığı için varsayılan bir ikon görünmektedir.
İlk iş olarak Font Awesome içerisinde Medium ve Stack Overflow ikonları mevcut mu diye kontrol ettim. Ve mevcuttu. 🎉
Şimdi sıra geldi Custom Codes Plugin’ini blogumda ikonları değiştirmek için kullanırken hangi adımları uyguladığıma :
ADIM 1 :
Font Awesome’daki tüm ikonları import ediyoruz.
@import url("https://use.fontawesome.com/releases/v5.5.0/css/all.css");
NOT : Font Awesome’ın CSS’te ::before, ::after ile nasıl eklendiğine baktığım kaynak linkini de buraya bırakıyorum. Bunu da başka bir yazımda kısaca anlatayım diyorum. 🙂
ADIM 2 :
Öncelikle bloguma giderek Inspect yaparak hangi class içerisinde hangi id kullanılarak Medium hesabım yazılmış onu kontrol ettim. id=”menu-item-271” ile kullanılmıştı. Medium ikonunu eklemek için :
#menu-item-271 > a::before {
content: "\f23a";
font-family: 'Font Awesome 5 Brands';
font-weight: 400;
}
Stack Overflow hesabım id=”menu-item-351” içerisinde yer almakta idi. Stack Overflow ikonunu eklemek için :
#menu-item-351 > a::before {
content: "\f16c";
font-family: 'Font Awesome 5 Brands';
font-weight: 400;
}
Aşağıdaki kodun işlevi ise ikonları yan yana getirebilmek:
.social-navigation li {
width: 16%;
}

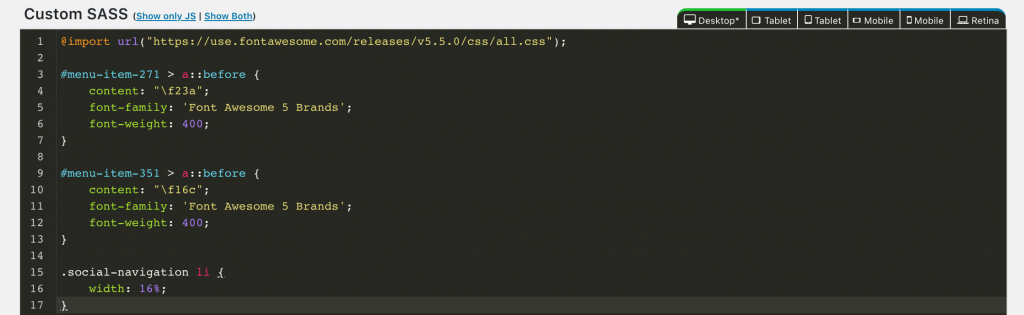
Custom Codes Plugin’ine yazdığım kodların görüntüsü ise :

Umarım yararlı bir yazı olmuştur. 🔊Hadi herkes Custom Codes Plugin‘ini indirsin ! 😎

cok iyi bir bilgi tesekkur ederim
Rica ederim.